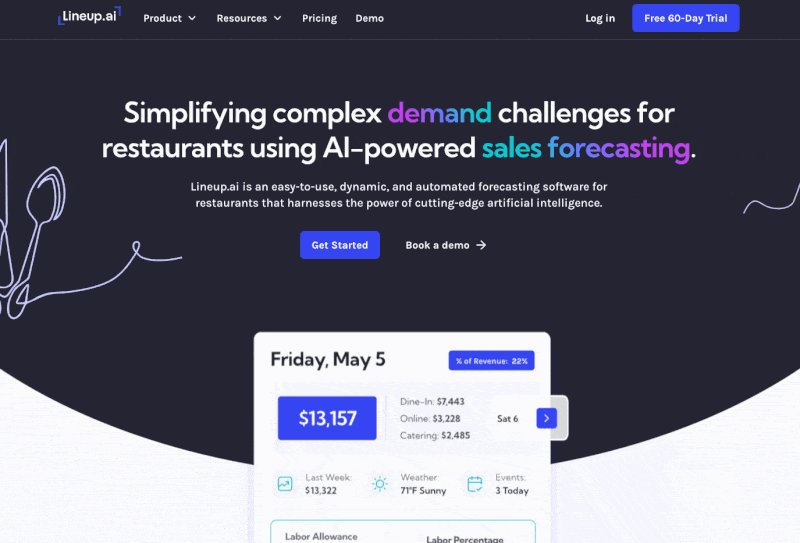
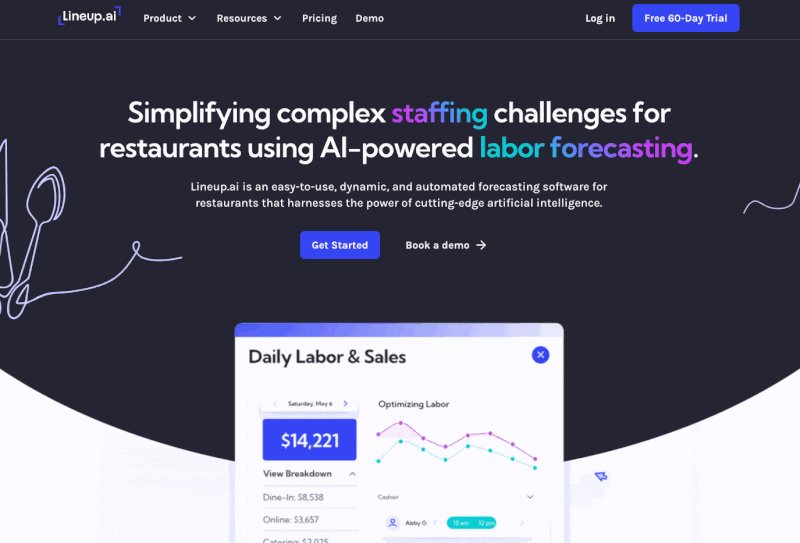
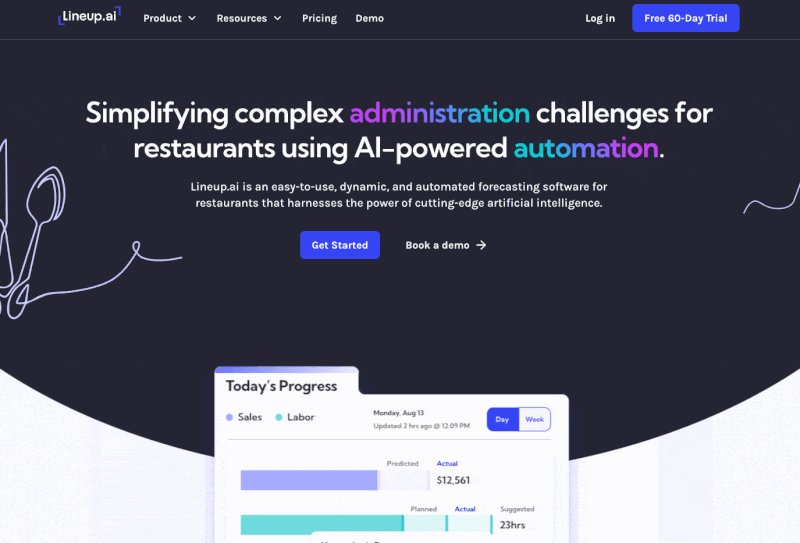
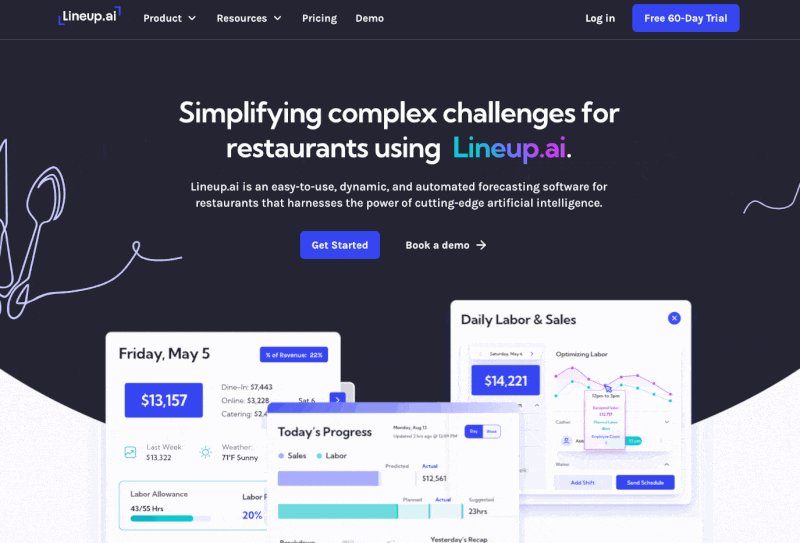
I collaborated with Design in creating an animated hero with animated text and an eye-catching Lottie file.

The existing homepage hero was not driving conversions as much as hoped. The Lineup team wanted a more dynamic and exciting solution to increase user clickthrough and encourage demo signups.
I collaborated with Design in creating an animated hero with animated text and an eye-catching Lottie file.
The hero utilizes Framer motion for the animated text synchronized with a Lottie file. The text waits for the Lottie file to load in before starting its animations so that the two can be synchronized. While the Lottie loads in, a placeholder image is visible to mitigate any Cumulative Layout Shift as well as visual disturbance given that this is the hero.
I was responsible for a number of decisions that resulted in a well executed final hero
The Gatsby component integrates with a custom Builder.io component, allowing content editors to easily update the hero text as needed. Clear instructions are provided, both within Builder, as well as in Lineup’s Storybook.